Why Redux is used?
Redux is a Predictable State Container for JS Apps. It is predictable, centralized, debuggable and flexible. It is useful for predictable all states. Redux provides a centralized store. It's amazing feature is time travelling debugging. You can literally go to the previous state and show your UI.

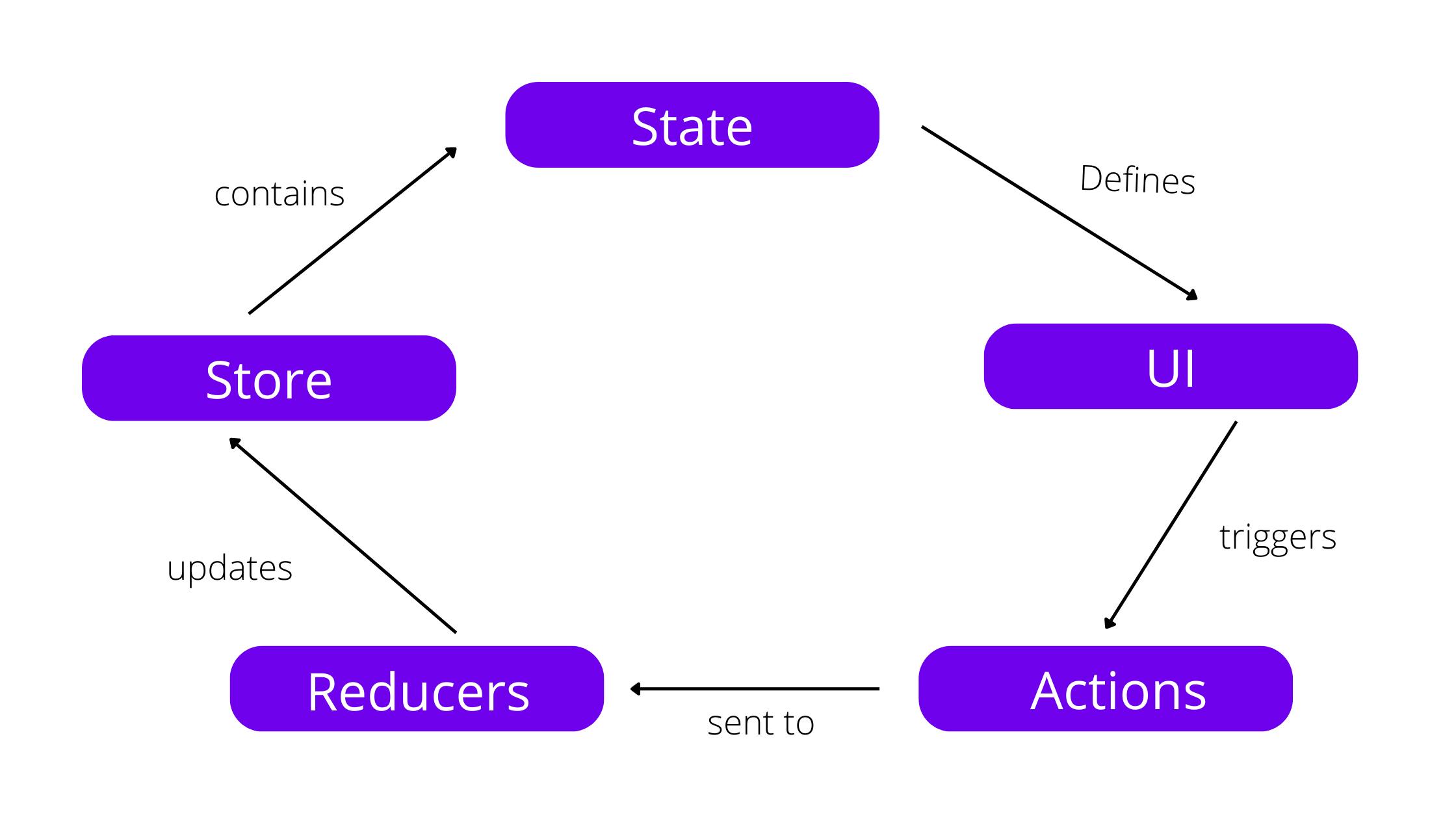
- Store contains the state because we can’t change state directly.
- State define UI. We bind our UI with state.
- We create each actions for each component. [accordingly to each state ]
- Reducer is pure javascript function. Each reducer manages independent state in complete store. All reducer functions are called when action is dispatched. Reducer update the state.
- Redux store change the UI.
Actions
- Action is package of information which is passed the store. It is used for current state in application.They are plain JS objects. Payload is the information or data for action.
- Action - dispatch – store
- Action creators for each different action.
Reducers
- Reducer is pure javascript function. It only depend on it argument.
- They are called automatically when an action is dispatched.
- They are responsible for a particular state in store
- Reducers return the new form of state.
- They should split into multiple small reducers to manage a small set of data in store.
- They should not change the state, it should return the new form of state.
